介绍
由于其超宽的分辨率(通常为3440x1440),例如在小米34英寸带鱼屏上,许多网页在显示时可能会出现内容缩小或布局异常的情况。这是因为大多数网页设计时并未考虑到如此宽的屏幕比例,导致内容在水平方向上过度拉伸或压缩。
为了解决这个问题,可以通过在网页的部分添加一些CSS代码来调整页面的缩放比例。以下是一个改进后的代码示例:
<style>
@media (min-width: 1980px) {
html {
zoom: 1.1;
}
}
@media (min-width: 3000px) {
html {
zoom: 1.35;
}
}
</style>代码解释
@media (min-width: 1980px): 当屏幕宽度大于或等于1980px时,页面内容会放大1.1倍。这个设置适用于大多数宽屏显示器,能够有效改善内容过小的问题。
@media (min-width: 3000px): 当屏幕宽度大于或等于3000px时,页面内容会进一步放大到1.35倍。这个设置适用于超宽屏显示器,确保内容在极端宽屏下也能保持良好的可读性和布局。
改进效果
在应用了上述CSS代码后,网页内容在小米34英寸带鱼屏上的显示效果得到了显著改善。原本缩小的内容现在以更合适的比例显示,布局也更加合理,用户体验得到了提升。
示例对比:
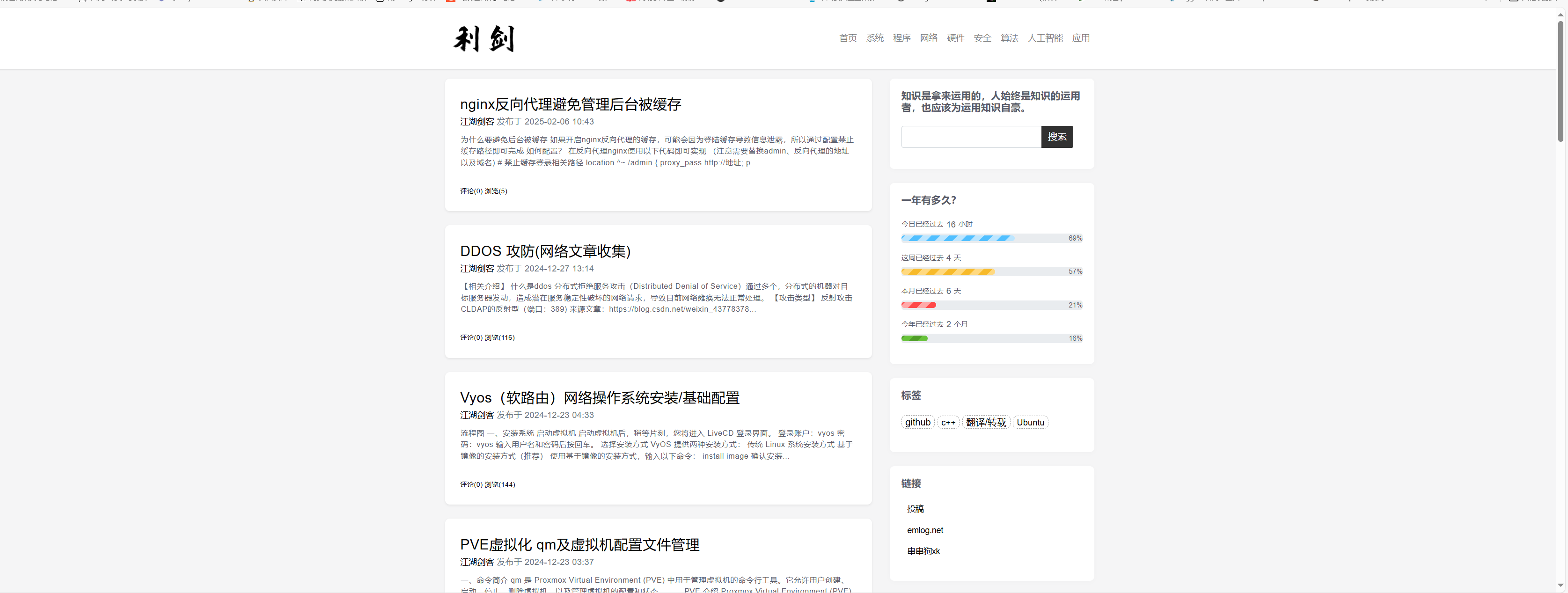
改进前:网页内容在超宽屏幕上显得过小,布局可能出现错乱。
改进前

改进后:网页内容以适当的比例显示,布局更加合理。
改进后
上传中...100%